GitHubに置いているリポジトリの公開ページをGitHub Pagesで作る場合に、どうやって管理したらいいか自分のやり方をメモ。
- ‘16/08/26:
gh-pagesブランチに入れなくても、masterのdocsディレクトリ内に置けばGitHub pagesとして見れるようになったらしい Publish Your Project Documentation with GitHub Pages
gitで複数ブランチを編集する方法
GitHubでページをホストできるGitHub Pagesで、各リポジトリごとのページはgh-pagesというブランチの内容がアカウント名.github.io/リポジトリ名に公開される。
普段はmasterだかdevelopブランチで作業していて、ビルドで生成した内容をgh-pagesで公開したい場合に、gitの使い方でいろいろ方法がある:
git branchでブランチを切り替えて修正を反映させる- 別フォルダに
gh-pagesブランチをチェックアウトしてそちらに更新内容を反映させる git subtreeを使うgit worktreeを使う
1はそれぞれのブランチを同時に参照できない、2はフォルダを別の場所に作らないといけないのが面倒、3はよく知らない、で4の方法でやることにする。
gh-pagesブランチを親なしで作成する
まずは対象となるgh-pagesブランチを作成する。ブランチを作るときに通常であればgit branchまたはgit checkout -bなどとして作成するが、そうした場合には現在のコミットが親になってしまう。GitHub Pagesに公開したいブランチの内容は作業用のブランチとはまったく別の内容(成果物のHTMLなどだけで、ビルド用の設定ファイルやソースは必要ない)なので、現在のコミットからファイルを引き継がないほうが都合がよい。
gitでは--orphanで親のない、独立したブランチを作成できる:
$ git checkout --orphan gh-pages # gh-pagesを親なしのブランチとして作成 |

git worktree
git-worktreeを使うと、指定のブランチをサブディレクトリ以下にチェックアウトすることができる。これを使うと作業用のブランチと公開用のgh-pagesブランチを切り替えずに、同時に編集することができるようになる。
$ git checkout master |
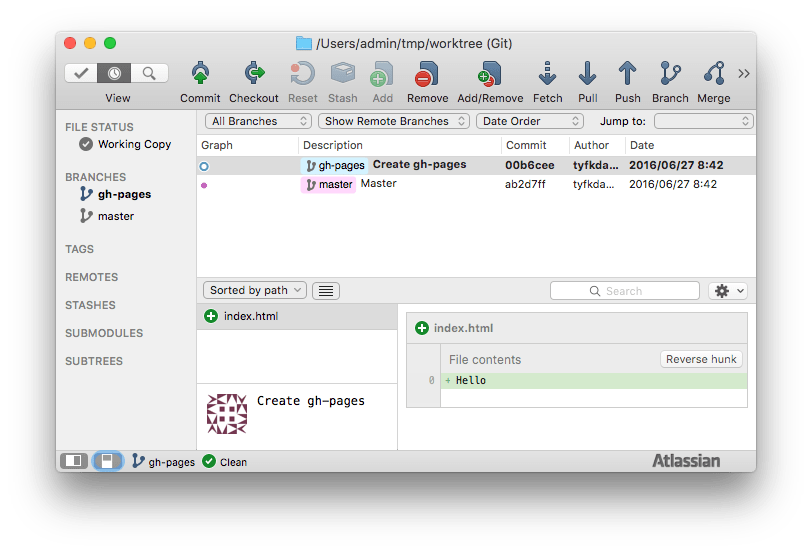
上記の例だとdistディレクトリ以下にgh-pagesブランチの内容(index.html)が格納される。
$ tree |
gh-pagesの更新
worktreeで指定したディレクトリ内にgh-pagesブランチの内容がチェックアウトされているので、その中のファイルを修正してコミット、プッシュでGitHubに上げると、GitHub Pagesに反映される。